For Detailed explanation watch the video
Step1 : Create Dynamic Web Project in Eclipse IDE
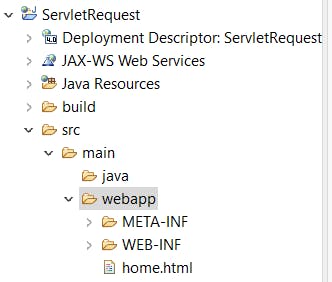
step 2 : create the home.html inside "src/main/webapp/" Directory Structure :

home.html
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Insert title here</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<!-- jQuery library -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Popper JS -->
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body class="container-fluid">
<div class="card" style="width: 600px; margin: auto; margin-top: 50px">
<h2 class="bg-danger text-light card-header">Registration form</h2>
<form class="form" action="register" method="post">
<table class="table table-hover table-striped">
<tr>
<td>Name</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>DOB</td>
<td><input type="date" name="dob"></td>
</tr>
<tr>
<td>Gender</td>
<td><input type="radio" name="gender" value="male">Male
<input type="radio" name="gender" value="female">Female</td>
</tr>
<tr>
<td>Qualification</td>
<td><select name="qlfy">
<option value="" selected="selected">Select</option>
<option value="engg">B.Tech</option>
<option value="accountant">B.COM</option>
<option value="arts">BA</option>
<option value="MBBS">Medico</option>
</select></td>
</tr>
<tr>
<td>Hobbies</td>
<td><input type="checkbox" name="hb" value="reading">Reading
<input type="checkbox" name="hb" value="watching">Web
Series <input type="checkbox" name="hb" value="playing">Cricket
<input type="checkbox" name="hb" value="traveller">Travel
</td>
</tr>
<tr>
<td><button type="submit" class="btn btn-outline-success">Submit</button></td>
<td><button type="reset" class="btn btn-outline-danger">Reset</button></td>
</tr>
</table>
</form>
</div>
</body>
</html>
step 3 : add servlet api to classpath if you are using tomcat 9 then you can download jar from below link https://mvnrepository.com/artifact/org.apache.tomcat/tomcat-servlet-api/9.0.55
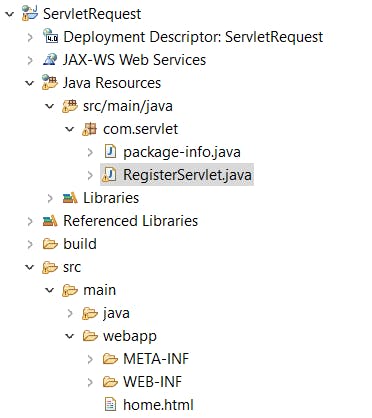
step4 : create the package com.servlet inside that package create RegisterServlet.java which extends HttpServlet
Directory Structure after creating RegisterServlet

RegisterServlet.java
package com.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Arrays;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/register")
public class RegisterServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException {
// get PrintWriter
PrintWriter pw = res.getWriter();
// set res type
res.setContentType("text/html");
// read the form data
String name = req.getParameter("name");
String dob = req.getParameter("dob");
// gender
String gender = req.getParameter("gender");
// qlfy
String qlfy = req.getParameter("qlfy");
// hobbies
String[] hobbies = req.getParameterValues("hb");
List al = Arrays.asList(hobbies);
// add bootstrap
pw.println(
"<link rel=\"stylesheet\" href=\"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css\">\r\n"
+ "\r\n" + "<!-- jQuery library -->\r\n"
+ "<script src=\"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js\"></script>\r\n"
+ "\r\n" + "<!-- Popper JS -->\r\n"
+ "<script src=\"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js\"></script>\r\n"
+ "\r\n" + "<!-- Latest compiled JavaScript -->\r\n"
+ "<script src=\"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js\"></script>");
// print data
pw.println("<div style='width:600px;margin:auto;margin-top:50px;'>");
pw.println("<table class='table table-hover table-striped'>");
pw.println("<tr>");
pw.println("<td>Name</td>");
pw.println("<td>" + name + "</td>");
pw.println("</tr>");
pw.println("<tr>");
pw.println("<td>DOB</td>");
pw.println("<td>" + dob + "</td>");
pw.println("</tr>");
pw.println("<tr>");
pw.println("<td>Gender</td>");
pw.println("<td>" + gender + "</td>");
pw.println("</tr>");
pw.println("<tr>");
pw.println("<td>Qualification</td>");
pw.println("<td>" + qlfy + "</td>");
pw.println("</tr>");
pw.println("<tr>");
pw.println("<td>Hobbies</td>");
pw.println("<td>" + al + "</td>");
pw.println("</tr>");
pw.println("</table>");
pw.println("</div>");
// close the stream
pw.close();
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException {
doGet(req, res);
}
}
step 5 : edit web.xml present inside the src/main/webapp/WEB-INF
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>ServletRequest</display-name>
<welcome-file-list>
<welcome-file>home.html</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.jsp</welcome-file>
<welcome-file>default.htm</welcome-file>
</welcome-file-list>
</web-app>
step 6 : Run the application on the server
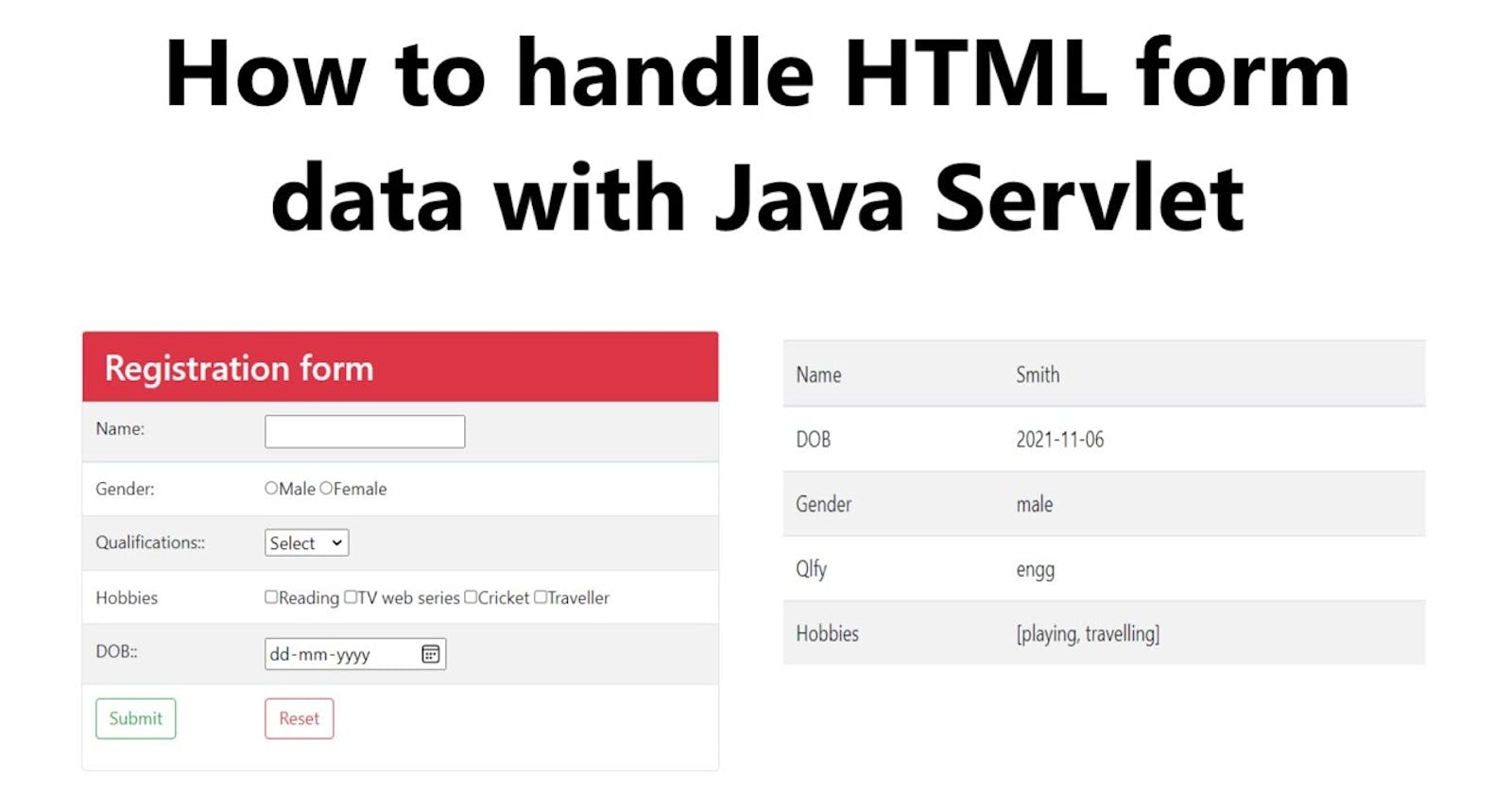
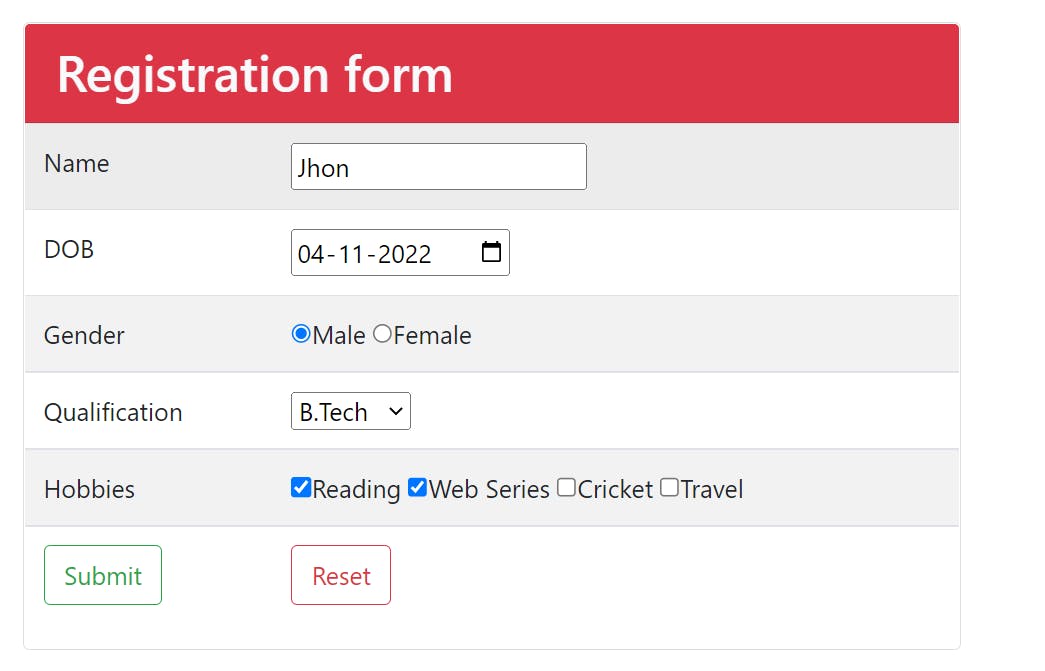
Registration Page will be as follows enter the info and click on submit

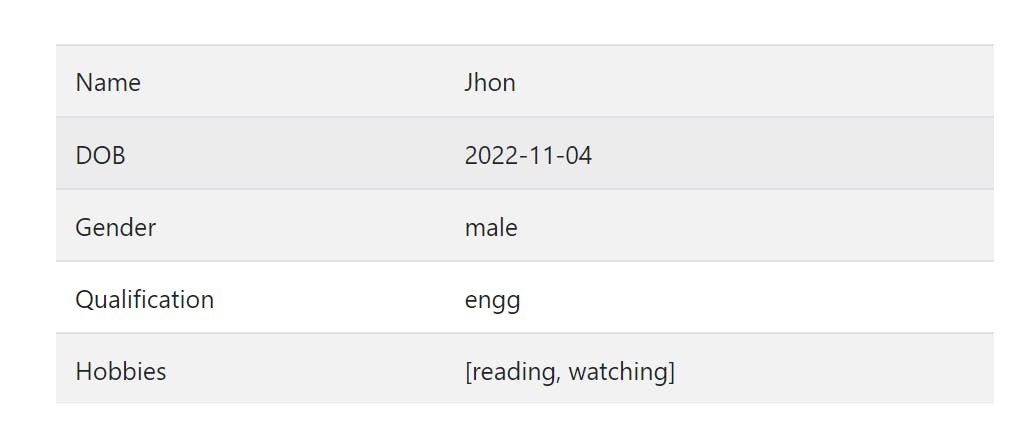
after clicking on the submit information will be displayed on the page as below